The following are all the main fonts used on pages within UFT.org and can be referred to for general look & feel purposes or implemented exactly as is.
Page Titles
Page titles are the titles of the pages. They are generated on the administrative back end and rendered as “H1” headline elements. There should only be one H1 tag on a page. Internal headlines exist within the content and are added by the user. They follow a standard sentence style (first word capitalized, the rest normal).
- Font Family: Roboto, sans-serif
- Color: #032e82
- Font Weight: 500
- Font-Style: normal
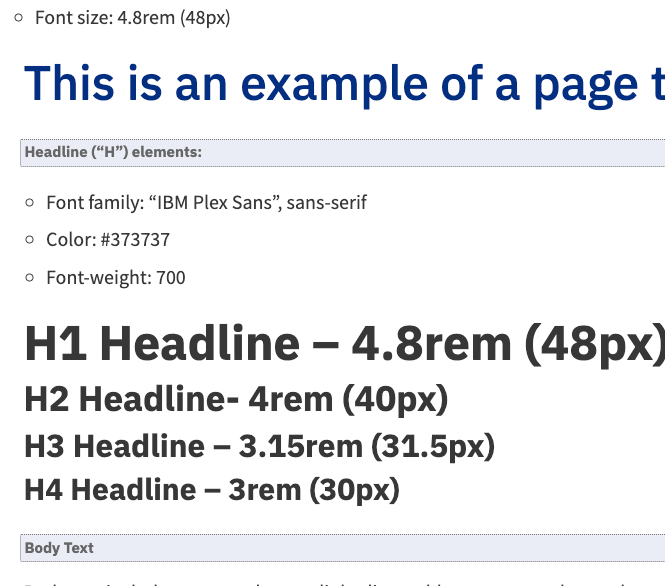
- Font size: 4.8rem (48px)
This is an example of a page title
Headline (“H”) elements:
-
- Font family: “IBM Plex Sans”, sans-serif
- Color: #373737
- Font-weight: 700
H1 Headline – 4.8rem (48px)
H2 Headline- 4rem (40px)
H3 Headline – 3.15rem (31.5px)
H4 Headline – 3rem (30px)
Body Text
Body text includes paragraphs, text links, lists, table contents and any other standard text element.
- Font Family: Source Sans Pro, sans-serif
- Color: #373737
- Font Weight: 400
- Font-Style: normal
- Font size: 2rem (20px)
Links:
- Default color: #124ec2
- Hover Color: #124ec2;
- Hover Text Decoration: Underline
Buttons
- Font: IBM Plex Sans
- Color: White on dark button color (usually UFT purple: #993398)
- Font-weight: 700
- Font-size: 1.4rem (14px)